記事の内容
この記事では、FlutterでFirebaseAuthを使ってemailとpasswordで登録、ログイン、ログアウトをする方法を紹介します。
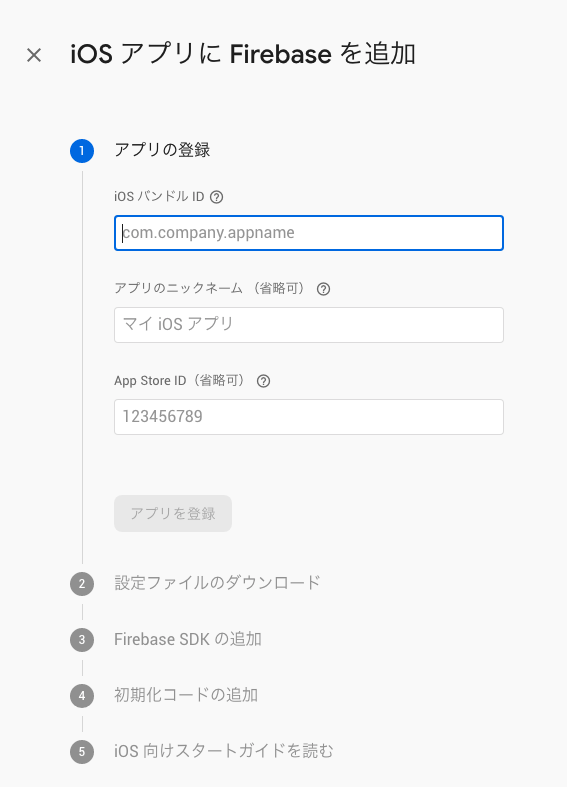
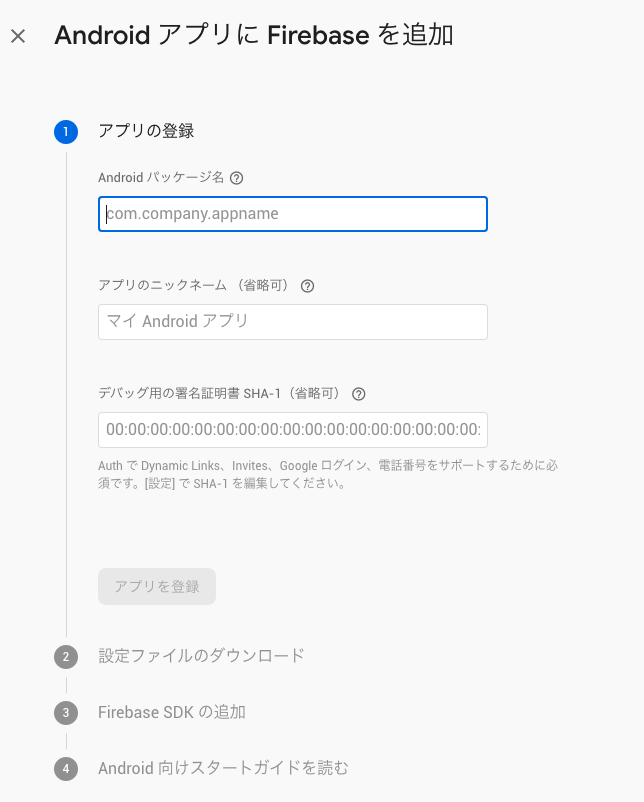
Firebaseの設定
前提条件として、Firebaseの設定は終わっている必要があります。
画面に沿ってやっていけば、問題なく実装できるはずです^^



registerの実装方法
firebase_authのimportをします。
インスタンスを生成します。
引数にemailとpasswordを設定して、createUserWithEmailAndPasswordに渡します。
戻り値はFutureなので、awaitとasyncを忘れないようにしましょう。
ログインに成功した場合は、Navigatorで画面遷移をしています。
Navigator.pushNamed(context, ChatScreen.id);
}
遷移前のコード
遷移後のコード
loginの実装方法
ここで、ログインをしています。
logoutは、こちらです。
Navigatorで、元の画面に戻っています。






