ジョージさんが考える「Webエンジニアになる方法」を教えて下さい。

記事の内容
まず、最初に言えることは年齢によります。
現在、高校生以下の方ならば、コンピュータ・サイエンスを教えている大学に行きましょう。
この記事は、現在は社会人だけど、「今からWebエンジニアになりたい」と考えている人に向けた内容です。
ただし、決して楽な方法ではありませんし、すぐに稼げるようになる方法でもありません。
地道に勉強をして、Webエンジニアになれる方法を説明します。
私が定義するWebエンジニア
まず、最初に以下の図を見て下さい。
これが、Web業界で働く人達の大分類です。
バックエンドエンジニアは、詳細にわけるともっとあるのですが、ここでは省略します。
私が言うWebエンジニアとは、「フロントエンジニア」と「バックエンドエンジニア」のことです。
決してWeb制作エンジニアのことではありません。

必ずやるべきこと
Progateで勉強をしよう
かなりの数がありますが、1周だけでいいので、全てをやりきりましょう。
PHPをやる人は、Rubyをやる必要はないです。
やるべきレッスン(必須)
- HTML & CSS
- Command Line
- SQL
- Git
- Ruby
- Ruby on Rails
ドットインストールで勉強をしよう
次にドットインストールです。
環境は、仮想環境を使った方が復習をしやすいかもしれません。
私のブログだと、この記事で仮想環境の作り方を解説しています。
仮想環境に関するブログの記事はこちらにあります。
ドットインストールの記事はこちらです。
Macに開発環境を作成する方法
やるべきレッスン(必須)
- Unixコマンド入門
- git入門
- Ruby入門
- Ruby on Rails5入門
- Active Record入門
資格の勉強をしよう
次に資格の勉強をしましょう。
なぜか、ここでつまずく人が大半です。
資格の取得自体に必ずしも意味があるとは限りませんが、資格の勉強は基礎固めのために非常に役立ちます。
また、プログラミングの勉強を始めたばかりの人にとって、資格は素晴らしい錯覚資産にもなります。
最低でも一つは取得した上で、就活に望みましょう。
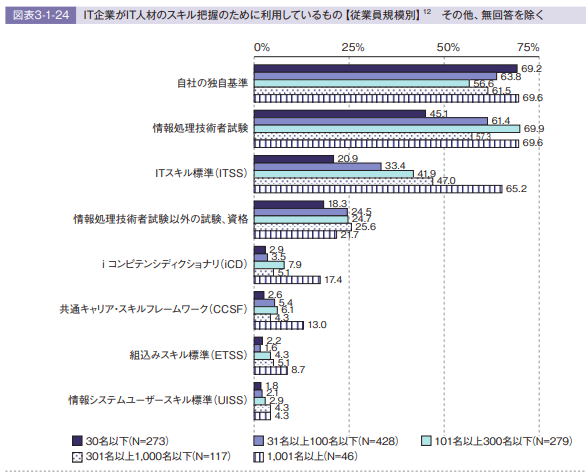
ちなみに、社員が100名以上の会社では、約7割がエンジニアのスキルを判断する時に資格を見ています。

Ruby技術者認定試験
Rubyの基礎を勉強するならば、この試験が一番です。
Ruby on Railsの受託開発で有名な「万葉」さんは、社員にRuby技術者認定試験を取るように指示しています。
資格のレベルは、Silverで大丈夫です。

資格の勉強には、この本を使いましょう。
LinuC
Linuxの仕組みを勉強するには、LinuC(旧LPIC)が一番です。
Webエンジニアにとって、Linuxの基礎を勉強することは必須といっても過言ではありません。
ターミナル、AWS、Dockerといった仕組みは、全てLinuxに関係することです。
Linuxの勉強をして損をすることはないので、必ず勉強するようにしましょう。
Linuxを勉強すべき理由については、別の記事にも書きました。
資格のレベルは、「Level 1」で大丈夫です。
基本情報技術者試験
基本情報技術者試験は、国家資格の一つです。
試験範囲は以下のように、多岐にわたります。
ITスキル標準のLevel2に属するもので、決して簡単ではありませんが、エンジニアになって5年以内には取得したい資格です。
一般的は、この資格を持っておけば、エンジニアとしての基礎はあるとみなしてもらえます。
試験範囲
- コンピュータ科学基礎
- コンピュータシステム
- システムの開発と運用
- ネットワーク技術
- データベース技術
- セキュリティと標準化
- 情報化と経営
たまに、「基本情報技術者試験の内容を実務で使ったことがない」と言う人もいますが、それはその人がその程度のレベルの仕事しかしていないということです。
それについては、詳しくこの記事に書きました。
実務経験っぽい勉強をしよう
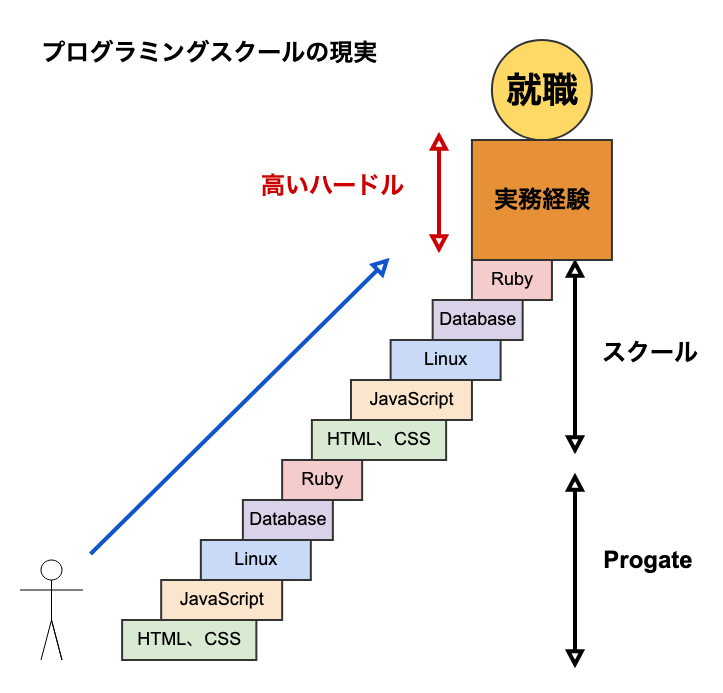
実務経験の壁
独学で勉強した場合やプログラミングスクールに通った場合でも、就職するためには、どうしても「実務経験の壁」にぶち当たります。
この壁はIT業界の矛盾の一つで、「就職しないと実務経験を得られないけど、就職するためには実務経験が必要」という謎な内容です。
この壁がかなり分厚いので、多くの人が悩んでいます。
就職するまでの道のり
- Progate
- ドットインストール
- Recursion(コンピュータ・サイエンスの勉強)
- 資格の取得
- ???
- 就職
図にすると以下のようなイメージです。

実務経験の壁の突破方法
この壁を突破するには、自分の成果物を作成しましょう。
とはいっても、「急に成果物を作れ」とは言われても、何を作っていいかわからない人も多いはずです。
そこで、私は基本情報技術者試験にある「午後のデータベース問題」を使うことをオススメしています。
問題には、ER図、仕様書といったWebアプリを作るための設計図が書かれています。
それに沿って、自分の成果物を作成しましょう。
これをやることで得られることは、ほぼ実務経験と同じです。
詳細な説明は、この記事に書きました。
身につけられるスキル
- 読解力(作者との対話)
- 問題(仕様書)に対する理解
- 仕様書からアプリケーションを作成する力
推奨されること
次に必須ではないけど、推奨することも説明しておきます。
プログラミングスクールにいこう
プログラミングの勉強は、最初の頃は集中して勉強する必要があります。
それには、やっぱり、プログラミングスクールに行くことが一番です。
ただし、プログラミングには向き不向きがあるので、私は無料のプログラミングスクールに行くことをオススメしています。
もし、この記事を読んでくれている人が私の親しい人だった時に、「30万円も出してプログラミングスクールに行きなさい」とは言うことができません。
なぜならば、残念なことに、プログラミング学習は途中で挫折する人が8割以上だからです。
でも、必要以上に恐れる必要はありません。
やってみて、もし駄目だったら、その時に改めて考えましょう。
ただし、30万円をドブに捨てないためにも、大金をかけるべきではありません。
なんとなく、エンジニアになりたい人が無料のプログラミングスクールに行くべき理由【2019年12月の最新】
メンターを見つけよう
可能ならば、師匠となるような人を見つけましょう。
初心者は、最初の頃、どうしても些細なことでつまづきがちです。
それに時間をかけてしまうのは勿体ないので、そういった時にメンターとなって助けてくれる人がいれば、それが何よりです。
MENTAというサービスもあるので、それで探してみて下さい。
まとめ
この記事では、Webエンジニアになる方法を説明しました。
記事に沿って行動に移せば、かなりの高確率でWebエンジニアになれるはずです。
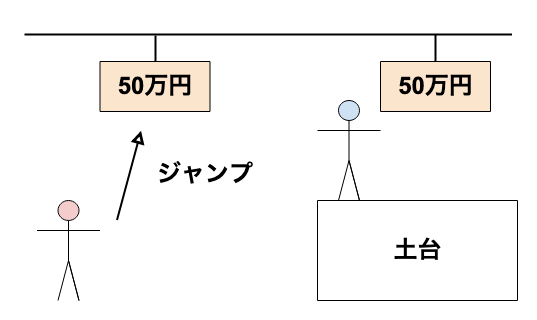
Webエンジニアになるということは、手に職をつけるということであり、お金を稼ぐ土台を作るということでもあります。
土台を作ることは、最初は難しいかもしれません。
でも、一度、土台さえ作ってしまえば、それ以降は楽をしてお金稼ぐことができます。
例えば、ティッシュペーパーを配る作業で50万円を稼いでいたら、5年後も10年後もハードワークをし続けなければいけません。
下の図で言えば常にジャンプをし続けなければいけません。
でも、Webエンジニアになれば違います。
最初の数年は苦しいかもしれませんが、5年、10年後には楽をして稼ぐことができます。
それが土台を作るという意味です。
学習が苦しくなった時は、この図を思い出しながら、踏ん張りましょう。
そうすれば、きっと明るい未来が待っているはずです。

記事の内容で、何かわからないことがあれば、Twitterなどで問い合わせて下さい。
Good luck with your engineer life!