記事の内容
この記事では、FlutterでTextの中身を空にする方法を紹介します。
具体的にはTextEditingControllerを使って、ボタンを押した後にTextの中身を空にします。
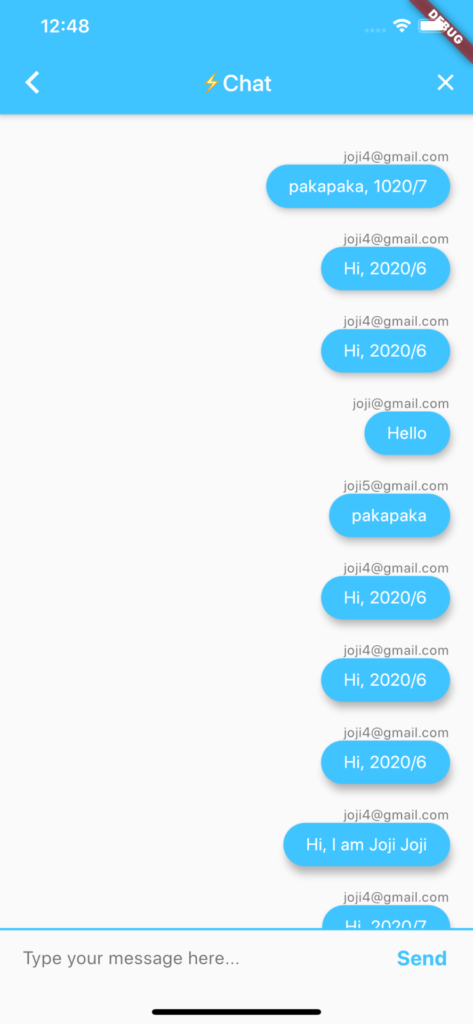
実装後の画面
下記の画面で、「Send」を押した後に、左にあるTextを空にします。

実装方法
TextEditingControllerを使います。
final messageTextController = TextEditingController();
対象のフィールドにTextEditingControllerをセットします。
child: TextField(
controller: messageTextController,
onChanged: (value) {
messageText = value;
},
decoration: kMessageTextFieldDecoration,
),
ボタンを押した後にクリアします。
onPressed: () {
messageTextController.clear();
_firestore.collection('messages').add({
'text': messageText,
'sender': loggedInUser.email,
});
},






