記事の内容
この記事では、Flutterで処理中にmodalを出す方法を紹介します。
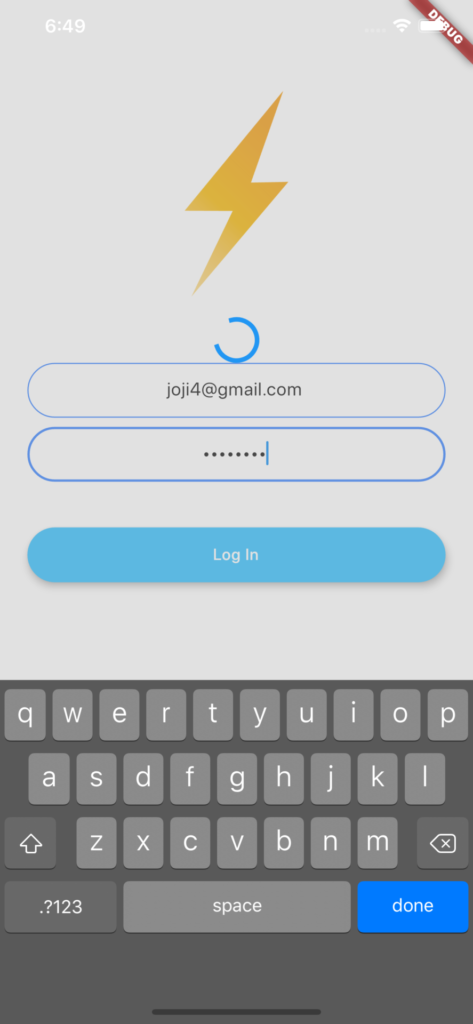
もう少し具体的に言うと、ログインの処理中にグルグルと回っているやつを出す方法を紹介します。
今回、実装する機能
今回、実装する機能は、画面の中心で回っている円です。
これがあることで、ユーザーに、「現在、何らかの処理をやっていること」を伝えることができます。

実装方法
pubspec.yamlにこれを追加します。
modal_progress_hud: ^0.1.3
インポート
import 'package:modal_progress_hud/modal_progress_hud.dart';
bodyをラップして、オプションを追加します。
body: ModalProgressHUD(
inAsyncCall: showSpinner,
inAsyncCall: showSpinner,
showSpinnerをtrueにすれば、「円」がスピンします。
setState(() {
showSpinner = true;
});
showSpinner = true;
});






