記事の内容
Flutterでは様々なレイアウトを組むことができます。
この記事では、様々なレイアウトの作成方法を紹介します。
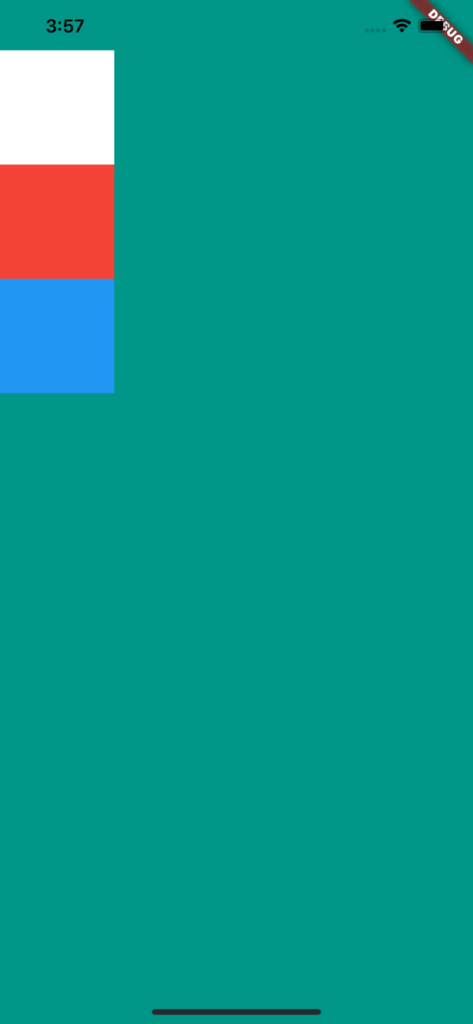
ColumnとContainer
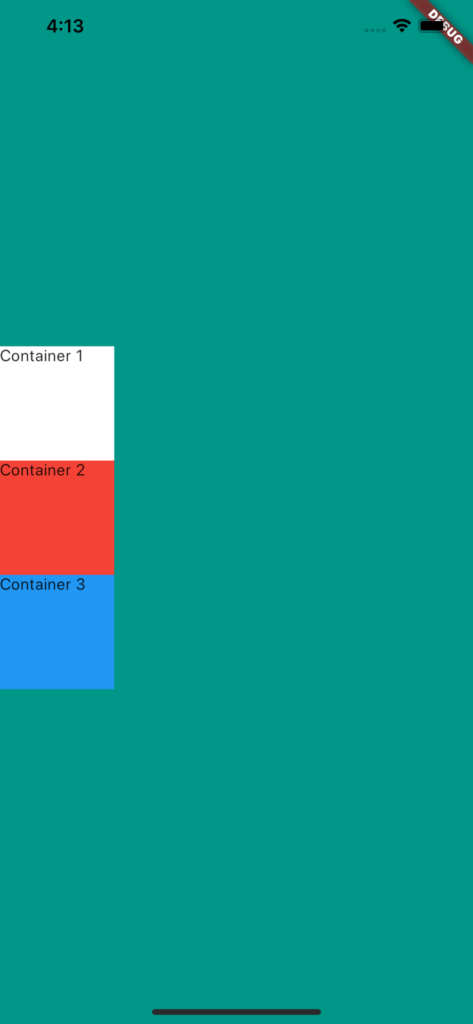
左上に並べる

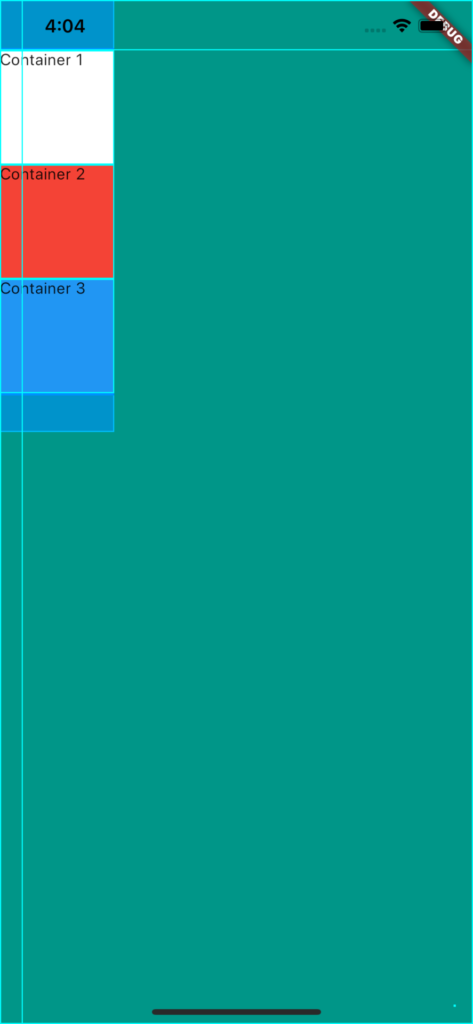
Textを追加して、範囲をミニマムに指定
- デバッグモードで見ています
- Container内にテキストを追加しました
- Columnの範囲を最小にしました

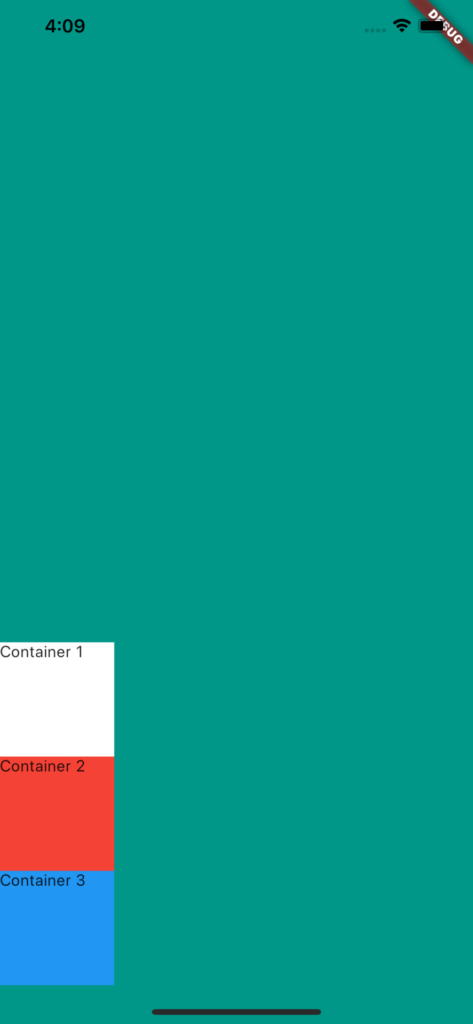
左下に表示
- mainAxisAlignmentを追加

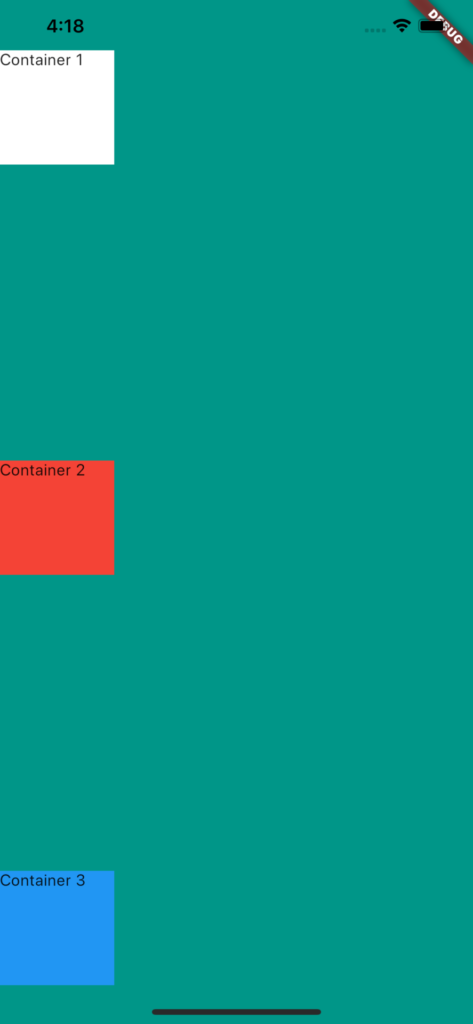
左の真ん中に表示

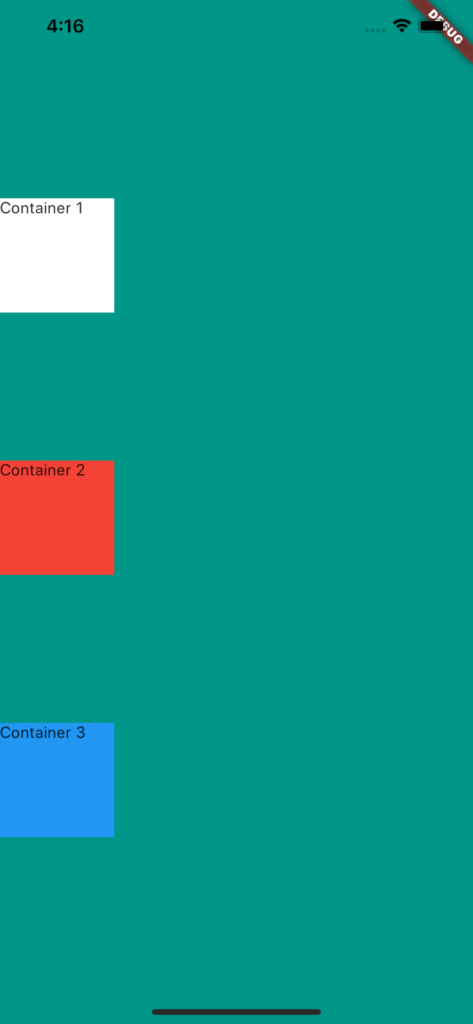
左側に均等に表示

左側に表示

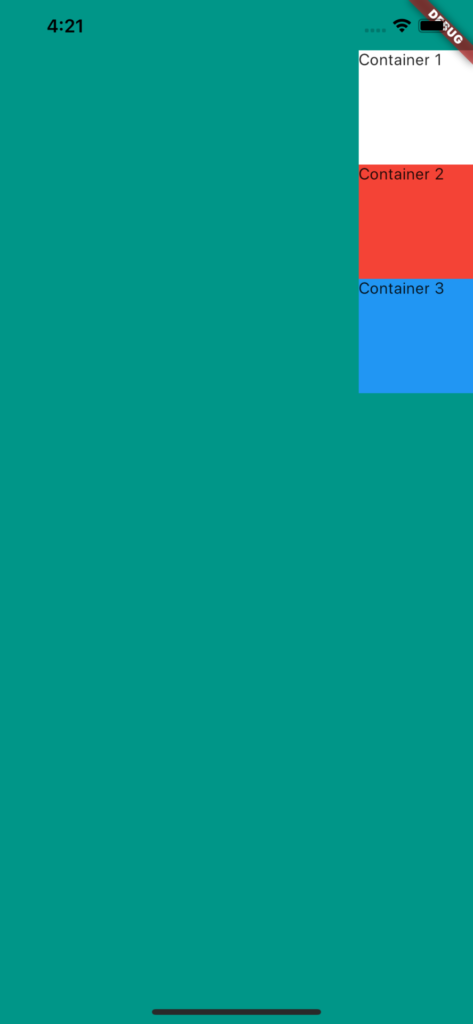
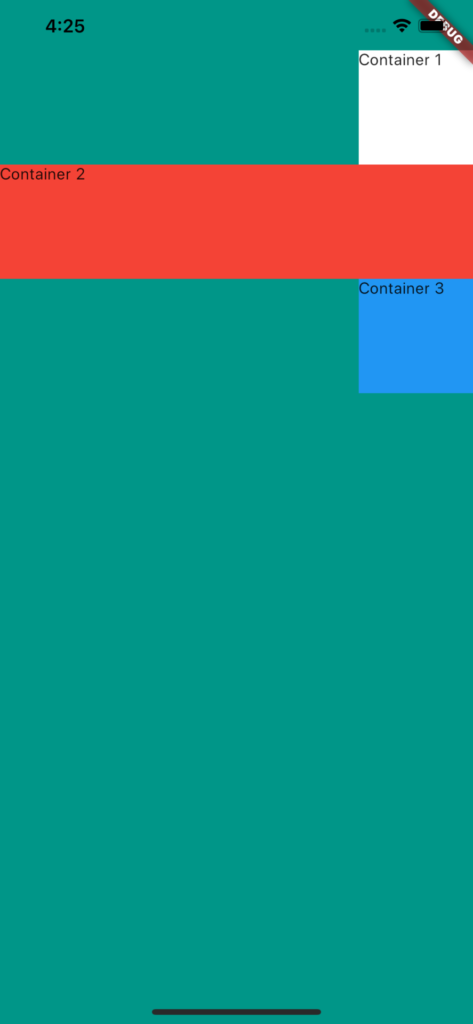
右側に表示
- crossAxisAlignmentを追加
- 空のContainerとwidth: double.infinityを追加

真ん中だけ伸ばして、右側に表示

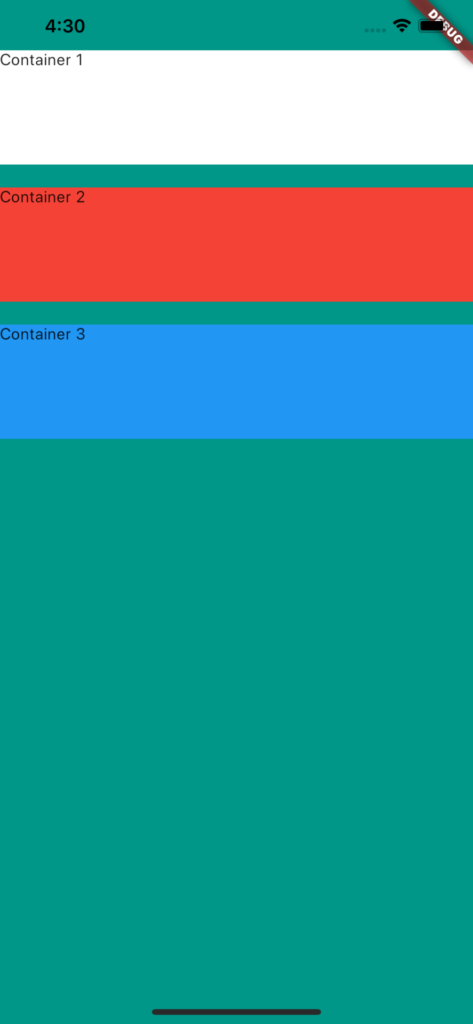
伸ばして表示
- CrossAxisAlignment.stretch

spaceをあける
- SizedBox

RowとContainer
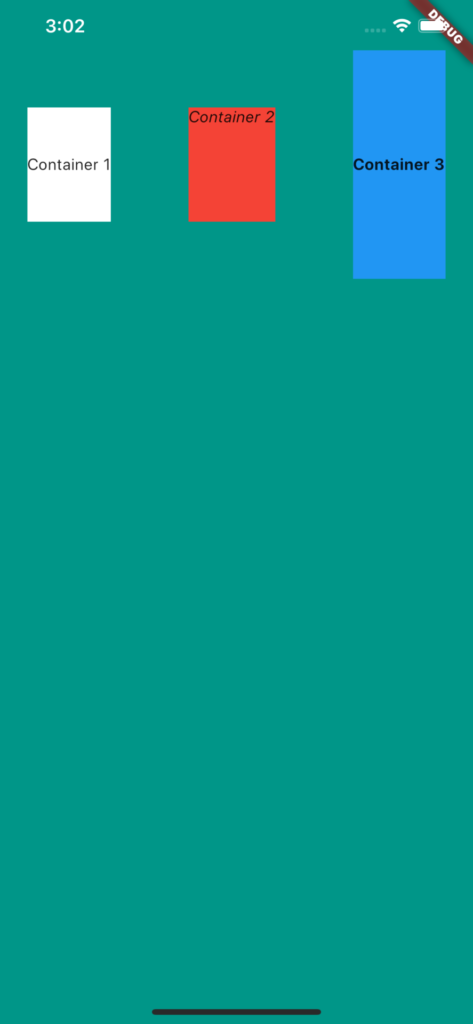
上に均等に並べる

左上にStretchしながら表示
- Rowに変更
- heightではなく、widthを使う

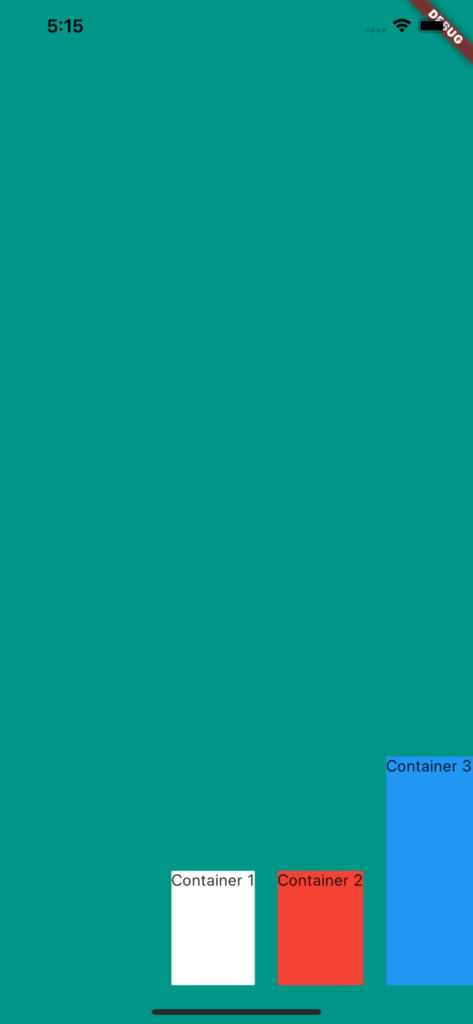
右下に表示

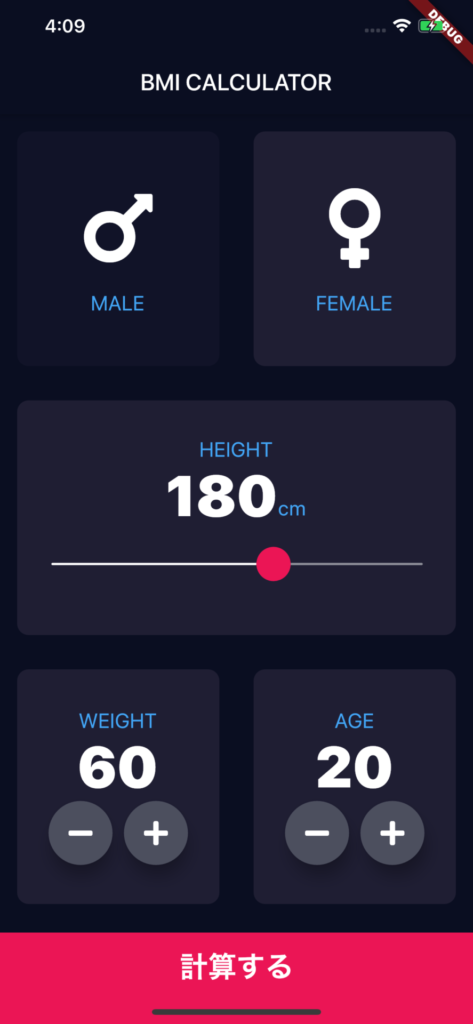
テキストをセンターに配置
TextをCenterで囲ってやります。
また、「計算する」の下に、少し余白が欲しいので、「padding: EdgeInsets.only(bottom: 20.0)」を設定しています。

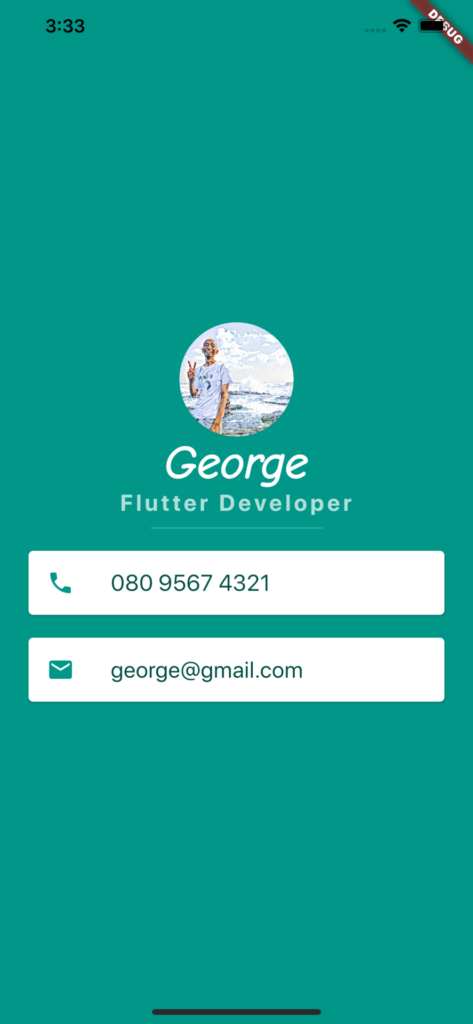
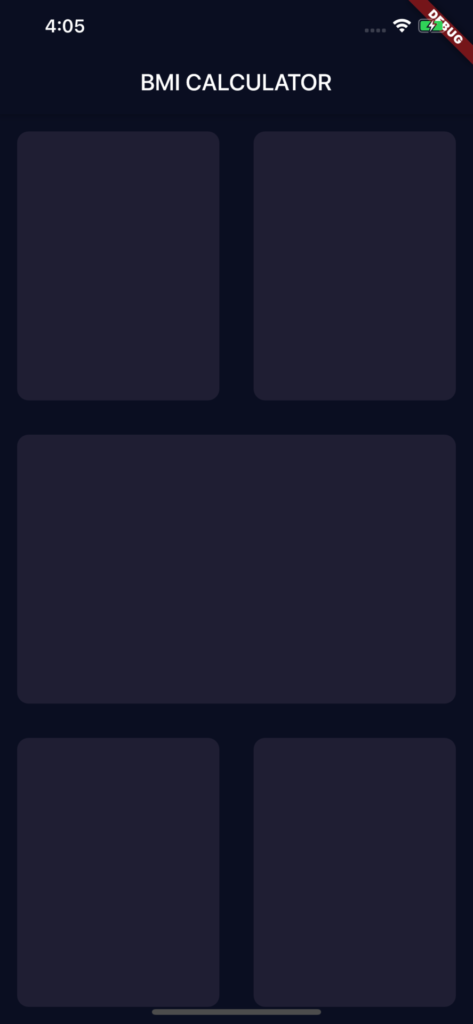
ColumnとRowの組み合わせ

card
- Cardを使っています
- Fontも変えています