記事の内容
この記事では、FlutterでSplash画面を表示する方法を紹介します。
flutter_native_splashを使って実装します。
pubspec.ymlの変更
追記場所はこの2つです。
imageには、実際に自分が使いたい画像を配置しましょう。
dev_dependencies:
flutter_test:
sdk: flutter
flutter_native_splash: ^0.1.9
flutter_native_splash: image: assets/images/money.png color: "42a5f5"
pubspec.ymlを変更した後は、main.dartに戻って、「Get Dependencies」をクリックします。

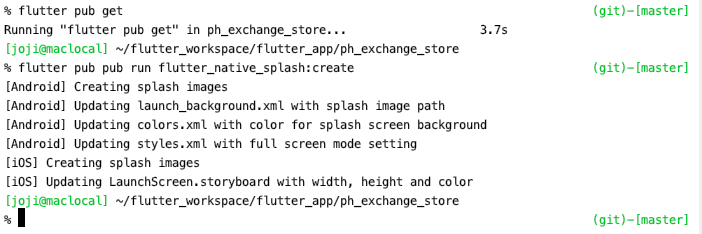
コマンドの実行