記事の内容
デザインを勉強し始めた人で、Bootstrapというcssフレームワークを勉強する人も多いはずです。
でも、「現場ではBootstrapは使われていない」という意見を聞いて、ガッカリしている人もいるみたいです。
この記事では、その辺りの話をまとめて説明したいと思います。
結論から言うと、多くの現場で使われているけど、デザインに本気の人達の間では不人気です(笑)
前も言った気がするけど
Web制作会社への就職を目指す人はBootstrap勉強する必要ないですよ。
使う現場はほぼないです。デザイナーが作ったデザインをコーディングすることがほとんどだから、bootstrapは使いません。
それより自分で考えてコーディングできるスキルのが必要です。
— あや🐈webデザイン&ディレクション (@ayaweb3) February 25, 2020
1つ質問なのですが、
Bootstrapは便利だと聞いたり
勉強した方多いと思うのですが反面、実務ではあまり使わないと
聞くので模写する場合はとりあえずBootstrap無しで
完成させた方がいいのでしょうか😮❓教えていただけたら嬉しいです🌸#プログラミング初心者#駆け出しエンジニアと繋がりたい
— ののか🌸プログラミング勉強中 (@cbv2020) March 8, 2020
Bootstrapとは何か?
Bootstrapとは、CSSのフレームワークです。
もう少し噛み砕いて言えば、「Webデザインを簡単に書くための仕組み」で、主にエンジニアから重宝されています。
ここで言うエンジニアとは、サーバーサイドのエンジニアのことで、PHP、Ruby、Javaといったプログラミング言語を書く人達のことです。
エンジニアはデザインをすることができなくて困っていたのですが、Bootstrapが2011年にリリースからは、最低限のデザインをすることができるようになり、みんな大喜びしました(笑)
さらに、最近は「Bulma」のような他のCSSフレームワークもあります。
Bootstrapは、JavaScriptのフレームワークであるjQueryとセットで便利なのですが、最近はjQuery自体が避けられ始めています。
そのため、 CSS単体のフレームワークである「Bulma」の人気が上がり始めています。
デザイナーが必要とされる4つのケース
現在、人気のCSSフレームワークは10個以上あり、需要が高いことは間違いありません。
さらに言えば、Bootstrapはテンプレートも多くの場所で配布されていたり、販売もされています。
以下にあげたものは、ほんの一例です。
他にも多くのテンプレートが存在しています。
ですから、Bootstrapが使われていないということは決してありません。
では、なぜ、「BootstrapのようなCSSフレームワークが使われていない」という意見が出てくるのでしょうか?
それを知るためには、デザインが使われる主な4つの場所を知る必要があります。
デザインが必要な箇所
- ランディングページ(LP)
- 企業のホームページ
- Yahooサイトの管理画面
- Yahooサイトのデザイン
ランディングページ
ランディングページとは、一枚のHTMLです。
一般的には、こういうページのことです。
見てわかるように、このページの構成はシンプルです。
その場合は、Bootstrapを使っても何の問題もありません。

クラウドソーシングサービスのランサーズでは、このような依頼がありました。

企業のホームページ
次に企業のホームページです。
一般的に、企業のホームページを凝った内容にする必要はありません。
上にタブがあって、機能重視でわかりやすいホームページがほとんどです。
この場合も、Bootstrapで問題はありません。

クラウドソーシングサービスのランサーズでは、このような依頼がありました。

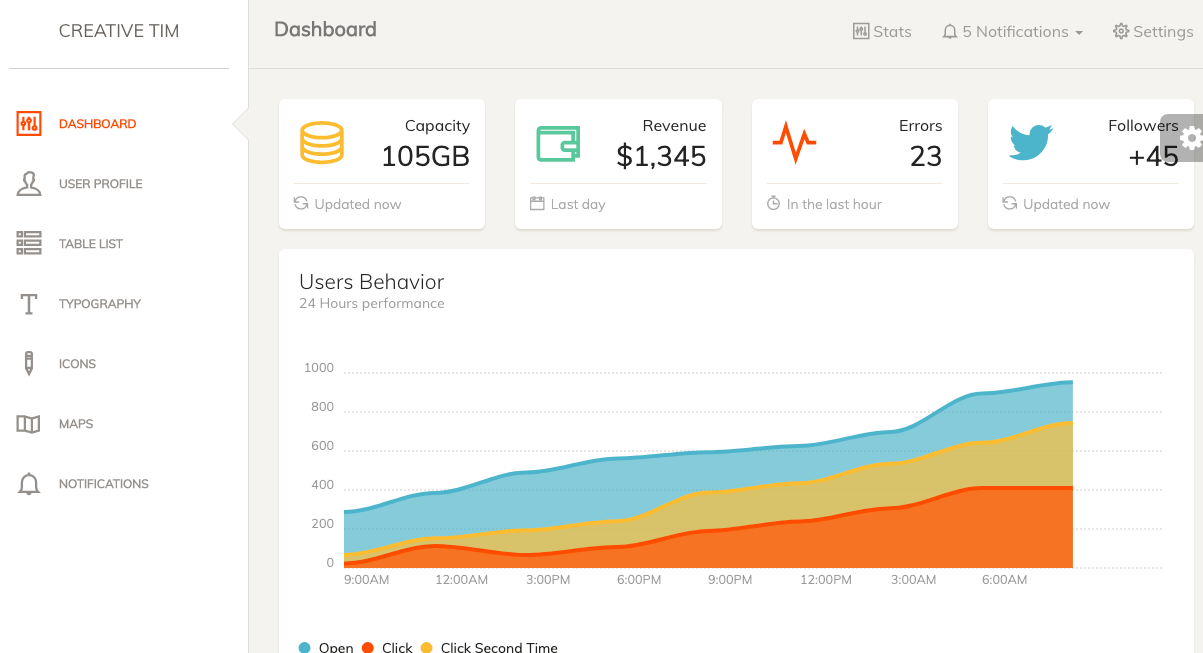
管理画面
管理画面は機能重視なので、デザインはシンプルであることがほとんどです。
そのため、Bootstrapで問題はありません。

サービスのデザイン
最後に、有名なサイトのデザインを見てみます。
今までのサイトに比べて、かなり複雑であることがわかります。
この場合には、Bootstrapではカバーしきれないので、イチからCSSを組むことが一般的です。


まとめ
この記事では、Bootstrapを使う場所と、使わない場所について説明しました。
一般的には、以下のようになります。
Bootstrapが使われやすい場所
- ランディングページ
- 企業のホームページ
- 管理画面
ただし、会社によって、ポリシーは異なります。
また、デザイナーによっては、「Bootstrapはダサいから使わない」という人もいます。
そのようなポリシーやこだわりについては、面接で質問して確認しましょう。
ランディングページや企業のホームページでも、Bootstrapを使わない会社も普通にあると思います。
ただ、これからデザインやWeb制作を目指す人は、CSSフレームワークとスクラッチからのCSSの両方ができることがベストだと思います^^
Good luck with your engineer life!
▼ Bootstrapの本を探している人には、この記事がオススメです
-

-
Bootstrapの学習でおすすめの本【2024年最新】
初心者向け フロントエンド開発の教科書 公式リファレンスだけでは分かりづらい箇所も網羅しています。 4と5の二つがあるので、環境に合わせて購入して下さい。 手元に置いておくと、安心できるシリーズです。 Bootstrap5最速の入門書 初め ...
▼ Webデザインの本を探している人には、この記事がオススメです
-

-
Webデザインの学習でおすすめの本【2023年最新】
目次1 HTML/CSS2 UI3 UX4 Photoshop5 Illustrator6 デザイン基礎7 文字や余白8 配色 HTML/CSS 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 初心者向けに説明され ...
▼ Webデザイナーになるかプログラマになるか迷っている人には、この記事がオススメです
-

-
WebエンジニアとWeb制作エンジニアは似て非なるものです
YoutubeやTwitterを見ていると、Webエンジニアといっても色々な人達がいます。 どのように、分類されているのでしょうか? 目次1 Web業界にあるエンジニアの仕事を整理します2 あの有名人はどっち?3 まとめ Web業界にあるエ ...
▼ WebエンジニアとWeb制作エンジニアの違いを知りたい人には、この記事がオススメです
-

-
Webデザイナーとプログラマのどちらを目指すべきか?
Webデザイナーがプログラマのどちらを目指すべきか迷っています。 どちらの方がいいでしょうか? 目次1 二つの職種の説明と特徴2 Webデザインとプログラミングの価値が持続する時間3 まとめ 二つの職種の説明と特徴 まずは、Webデザイナー ...