
記事の内容
これからプログラミングを始めようとしている人は、どのエディタを使ったらいいか迷っている人もいると思います。
そういった人向けに、この記事を書きました。
PCのメモリを確認しよう
まず、最初にPCのメモリを確認しましょう。
なぜならば、エディタによっては多くのメモリを必要とするものがあるからです。
PCのスペックが貧弱ならば、軽量のエディタを選択しましょう。
Macならば、デスクトップの左上の画面から確認しましょう


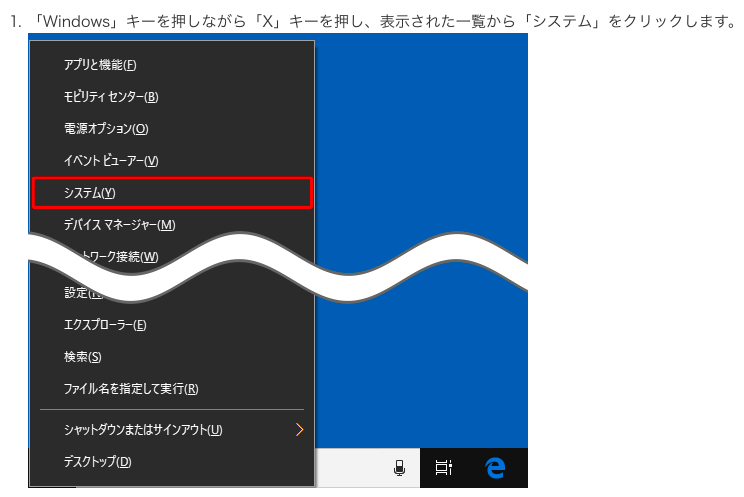
Windowsの場合は、こちらです。


メモリが4GB以上あるならば、Visual Studio Code(VSCode)
メモリが4GB以上あるならば、最初はVisual Studio Codeがいいと思います。
2GBでも動く気もしますが、まずは試してみて下さい。
モッサリするようならば、下記で紹介するsublime Textを使ってみて下さい。
最も軽量でサクサクと動くはずです。
VSCodeは無料で使える最も人気のエディタです。
プラグインを入れることで、様々なPHP、Ruby、Pythonといった言語に対応することができます。
また、Emmetというweb制作用のプラグインもあるので、Web制作に使うこともできます。
その他にも多くのプラグインがあり、例えばLint対応用のプラグインを入れると、お作法に沿ったプログラミングを書くことができます。
ちなみに、Lintとは、「tabは禁止でspaceを使いなさい」「ダブルコーテーションは禁止でシングルコーテーションを使いなさい」といった、プログラミングが動く動かないに関係しないルールのことです。
つまり、人間がコードを見やすくするためのルールなのですが、最近のモダンな現場ではLintが設定されていることが多いように思えます。
他にも様々な便利なプラグインもあるので、調べてみて下さい。
ちなみに、Visual Studio Codeで唯一、私が気に入らないのは、viのプラグインをインストールしても、「vi」のキーバインドがサクサク動かないことです。
そのため、vimmerにとっては、ちょっとイラッとするエディタかもしれません(笑)
キーバインドとは、コードを押下した時の動作のことです。
「viのキーバインド」をVisual Studio Codeで使うということは、VSCodeをvimっぽいキーボードの操作で動かすことを意味します。
そして、それが少し弱いのがVSCodeですね。
その他のエディタ
その他のエディタも紹介しておきます。
Sublime text(最軽量)
Sublime textも軽量なエディタで、様々なプラグインを持っています。
ただし、sublimeは無料で使えるのですが、無料版だと、たまに(鬱陶しい)ポップアップリンクが出てきます。
あと、日本語を使う時に、タブを使った変換が上手くいかないですね。
コードを書く分には大きな影響はありませんが、Web制作でsublimeを使う人は、不便に感じるかもしれません。
Atom(軽量)
Atomは軽量なエディタですが、VSCodeよりは、モッサリしているかも知れません。
現状の状況を見て、動きに満足いかない時は、VSCodeかSublimeを使いましょう。
様々な便利プラグインを持っています。
Atomを選ぶときも、まずは最初に、どういったプラグインがあるかを調べた上で、使い始めるといいかもしれません。
Android Studio(重いエディタ)
Android StudioはAndroidアプリの開発に使うエディタです。
Xcode(重いエディタ)
XcodeはiOSアプリの開発に使うエディタです。
Macでしか使えません。
Eclipse(重いエディタ)
Eclipseは、主にJava開発で使うエディタです。
最近、Web系では使っている人は少ない印象ですが、Sier系の方だと、まだ使っているのかもしれません。
プログラマならば、viエディタを勉強しましょう
これからプログラミングを始める人が、今すぐにviエディタを勉強する必要はありません。
でも、プログラミングをメインで食べていく人は、どこかのタイミングで、viの勉強を始めましょう。
viを使うことで得られるメリットは、いくつかあります。
- CUI環境のLinuxで、ファイルを編集できるようになる。
このスキルは、サーバーを管理する人には必須の能力です。 - 「マウス」や「キーボードの十字キー」に触る機会が減るので、コードを早く書くことできる。
viには「移動できるモード」があり、例えば、「h」「j」「k」「l」といったキーを叩くことで、上下左右に移動することができます。
他にも便利コマンドは沢山あります。 - sublimeやAtomなどで、vimプラグインを入れると、sublimeやAtom上で、vimっぽいことができる。
以上で、エディタの説明は終わりです。
いくつか試した上で、自分に合ったものを選択して下さい。
Good luck for your engineer life!

