記事の内容
この記事では、showModalBottomSheetとkeyboardの位置を調整する方法を紹介します。
具体的には、「 isScrollControlled: true」と「SingleChildScrollView」を使います。
実装前後の比較
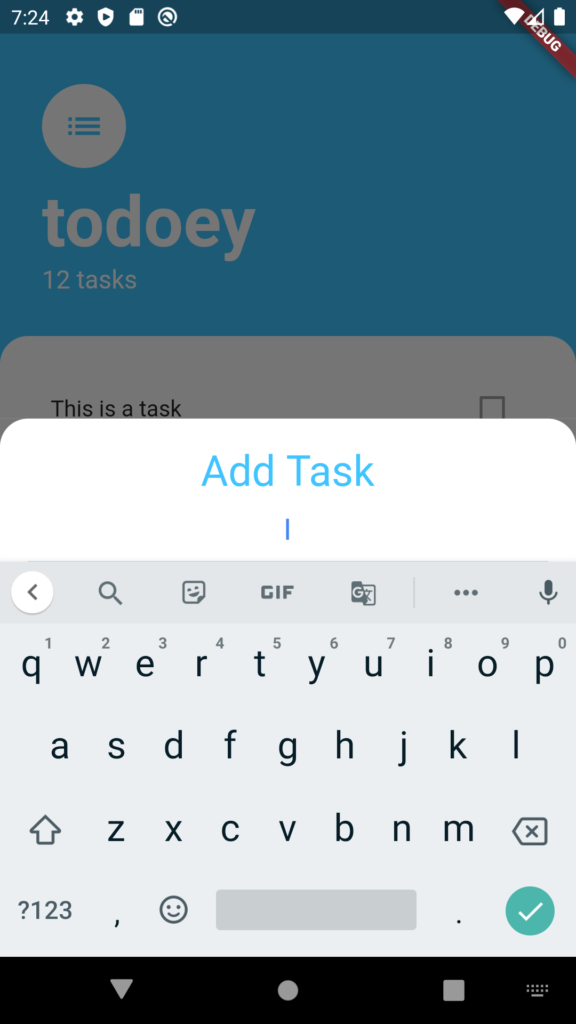
実装前

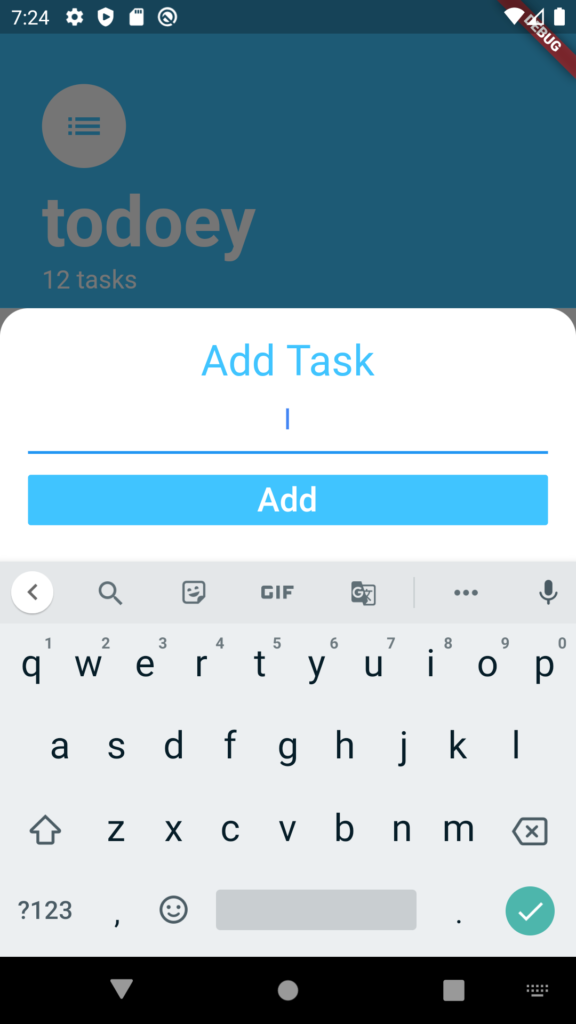
実装後

実装方法
「isScrollControlled」を使って、「SingleChildScrollView」でwrapして調整します。
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.lightBlueAccent,
child: Icon(Icons.add),
onPressed: () {
showModalBottomSheet(
context: context,
isScrollControlled: true,
builder: (context) => SingleChildScrollView(
child: Container(
padding: EdgeInsets.only(
bottom: MediaQuery.of(context).viewInsets.bottom),
child: AddTaskScreen()),
),
);
},
),






