記事の内容
この記事では、Providerの説明と、その使い方について説明します。
Providerのバージョンは4系です。
Providerを使う場合と使わない場合の違い

Providerを使わないでデータを共有する方法
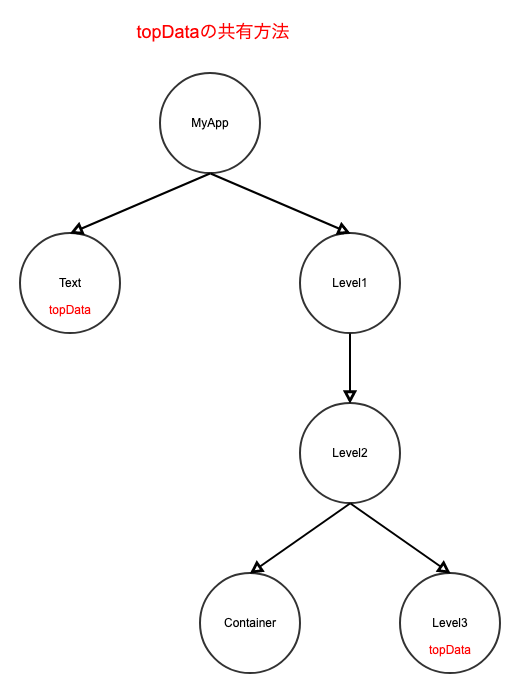
まずは、Providerを使わないでデータを共有する方法を説明します。
下記の図の場合、topDataを共有しようとすると、下にいくにつれてコンストラクタにデータを渡していく必要があります。

Providerを使ったデータの共有方法
次に上の図で、Providerを使ってtopDataを共有する方法を書いてみます。
providerのversionは以下の通りです。
versionによって書き方が異なるので十分に気を付けて下さい。
cupertino_icons: ^0.1.2 provider: ^4.1.2
この場合、コンストラクタにデータを渡す必要がなくなっています。
Dataクラスの設定
class Data extends ChangeNotifier {
String topData = 'This is top data!!!';
}
ChangeNotifierProviderの設定
ChangeNotifierProvider( create: (_) => Data(), child: MyApp(), ),
Providerとデータの更新方法
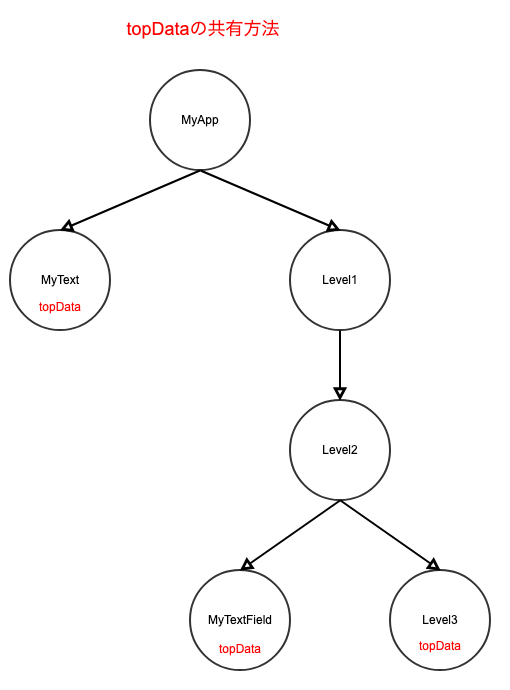
次にもう少し複雑で、TextFieldからデータを更新する場合を見ていきます。


MultiProviderの設定
MultiProvider(
providers: [
ChangeNotifierProvider(
create: (_) => Data(),
),
Provider(
create: (_) => MyText(),
),
Provider(
create: (_) => MyTextField(),
)
],
child: MyApp(),
),
changeStringメソッドの定義
void changeString(String value) {
topData = value;
notifyListeners();
}
onChangedの中で、changeStringの呼び出し
onChanged: (newValue) {
context.read().changeString(newValue);
},






