記事の内容
この記事では、FlutterでFirebaseを使ってデータを登録する方法と取り出す方法を紹介します。
Firebaseのデータベースが更新されると、自動でデータが更新される方法も合わせて紹介しています。
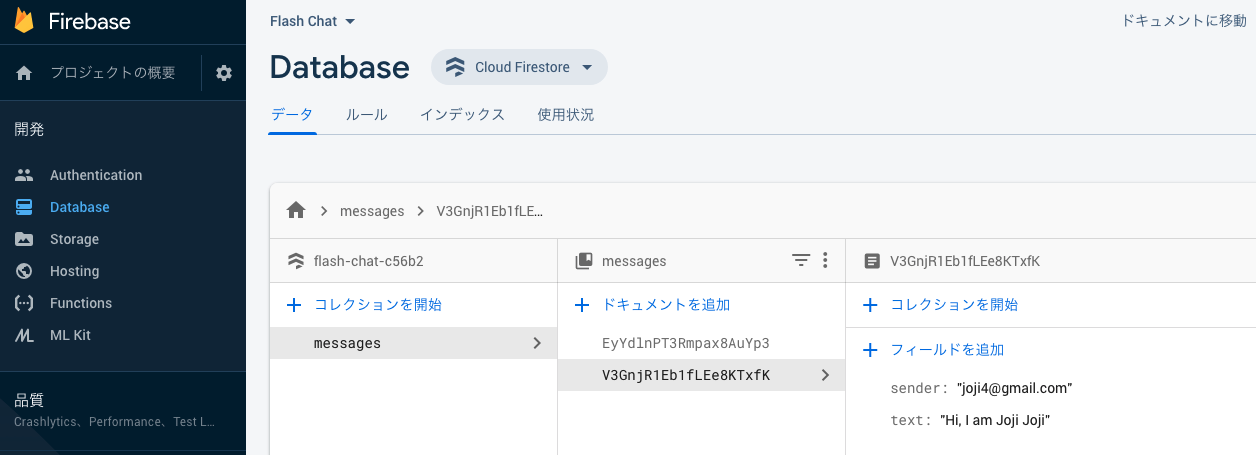
Firebaseのcollectionの中
messagesというコレクションの中に、senderとtextがあります。

Firebaseへの登録方法
Firestoreのインスタンスを作成
collectionにMapを指定して、addします。
'text': messageText,
'sender': loggedInUser.email,
});
Firebaseからデータの取得方法
ソースコードは上記のものと同じです。
final messages = await _firestore.collection('messages').getDocuments();
for (var message in messages.documents) {
print(message.data);
}
}
FirebaseからStreamでデータを取得する場合
この場合、「Firestore側でデータが更新されること」をトリガーにして、データが取得されます。
チャットなどの場合は、この取得方法がいいですね^^
await for (var snapshot in _firestore.collection('messages').snapshots()) {
for (var message in snapshot.documents) {
print(message.data);
}}}






