記事の内容
この記事では、FlutterでFirebaseからデータを取り出して、リストに出力する方法を紹介します。
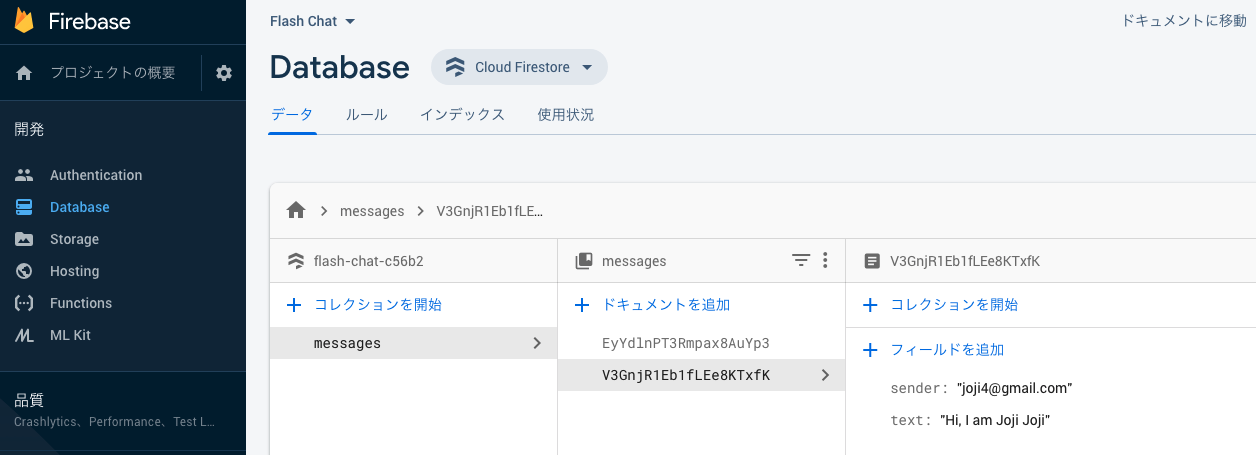
Firebaseのcollectionの中
messagesというコレクションの中に、senderとtextがあります。

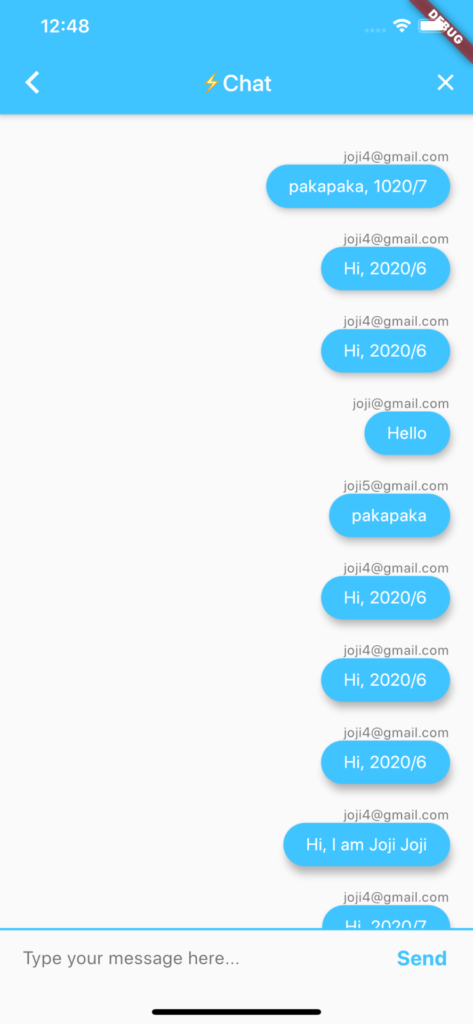
実装後の画面

Firebaseからデータの取得方法
pubspec.yamlに一行を追加してから、パッケージをインストールします。
cloud_firestore: ^0.13.5
データの取得
final messages = snapshot.data.documents;
List<MessageBubble> messageBubbles = [];
for (var message in messages) {
final messageText = message.data['text'];
final messageSender = message.data['sender'];
final messageBubble = MessageBubble(
sender: messageSender,
text: messageText,
);
messageBubbles.add(messageBubble);
}
Listにセットする
child: ListView(
padding: EdgeInsets.symmetric(horizontal: 10, vertical: 20.0),
children: messageBubbles,
),






