記事の内容
準備
pubspec.yamlのdependenciesに、「geolocator: ^5.2.1」を追加します。
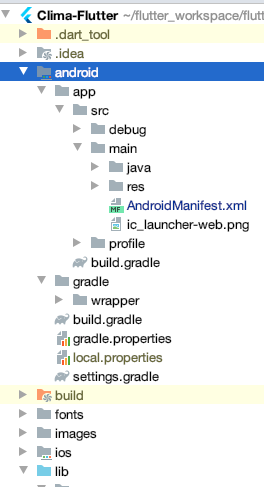
次に、Androidで動かす場合には、AndroidMAnifest.xmlを編集します。
どちらか一つのラインを、AndroidMAnifest.xmlに追加しましょう。
位置情報を取得する際に、Androidの権限を求めるための設定です。
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />

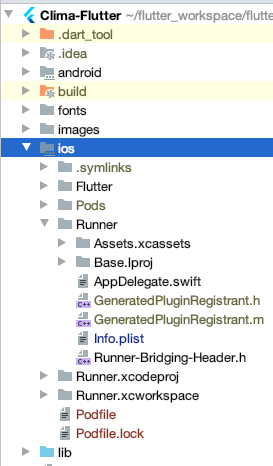
iOSで動かす場合には、info.plistを編集します。
この2つのラインを追加しましょう。
<string>This app needs access to location when open.</string>

実際の使い方
設定が終わったら、アプリを止めてから再度、起動しましょう。
initState(起動する時に走るメソッド)の中で、_getLocationを呼んでいます。
positionの中に位置情報が入っています。
low、highといったオプションを変更することで、取得できる位置情報の中身が変わります。
.getCurrentPosition(desiredAccuracy: LocationAccuracy.low);
このプログラミングには、非同期通信が使われています。
非同期通信プログラミングが苦手な人は、この記事を読んで下さい。
-

-
【Dart入門】Future、async、awaitを使う方法を説明します
目次1 Futureの使い方2 非同期通信プログラミングの説明 Futureの使い方 コードを実行して、動作を確認してみて下さい。 「async」と「await」という機能を使って、「Future」の中の処理が終わることを待っているのがわか ...






